
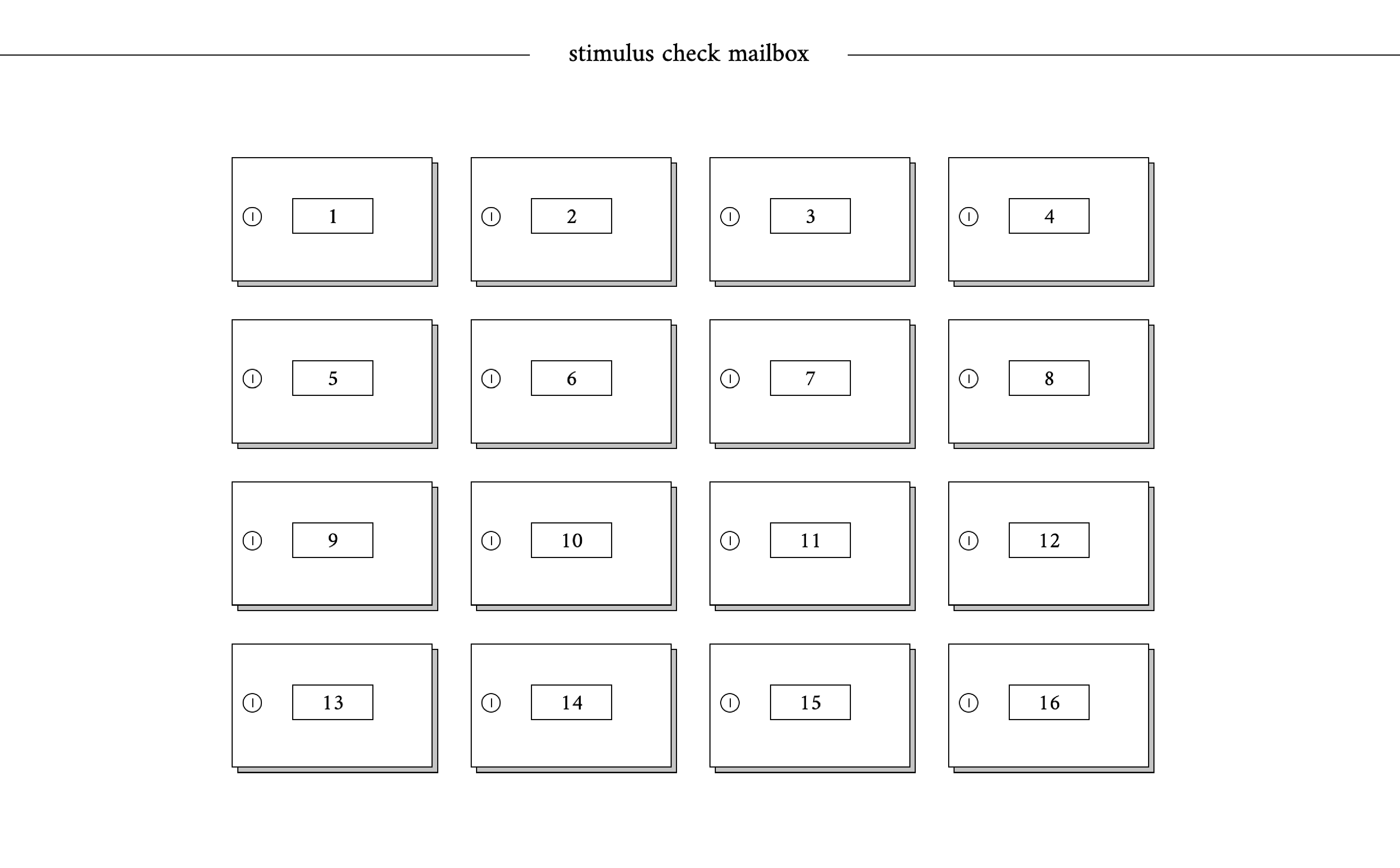
Medium: HTML/CSS Date: February 2021 This "stimulus check mailbox" is an exploration of the reactions to Joe Biden's stimulus check plan in the aftermath of COVID-19. Each reaction is displayed in the format of a tweet or a meme, displaying how social media users have exposed the pitfalls of the stimulus check plan through humor and irony. These reactions are catalogued in the style of a mailbox that provides a visual parallel to a stimulus check arriving in the mail.

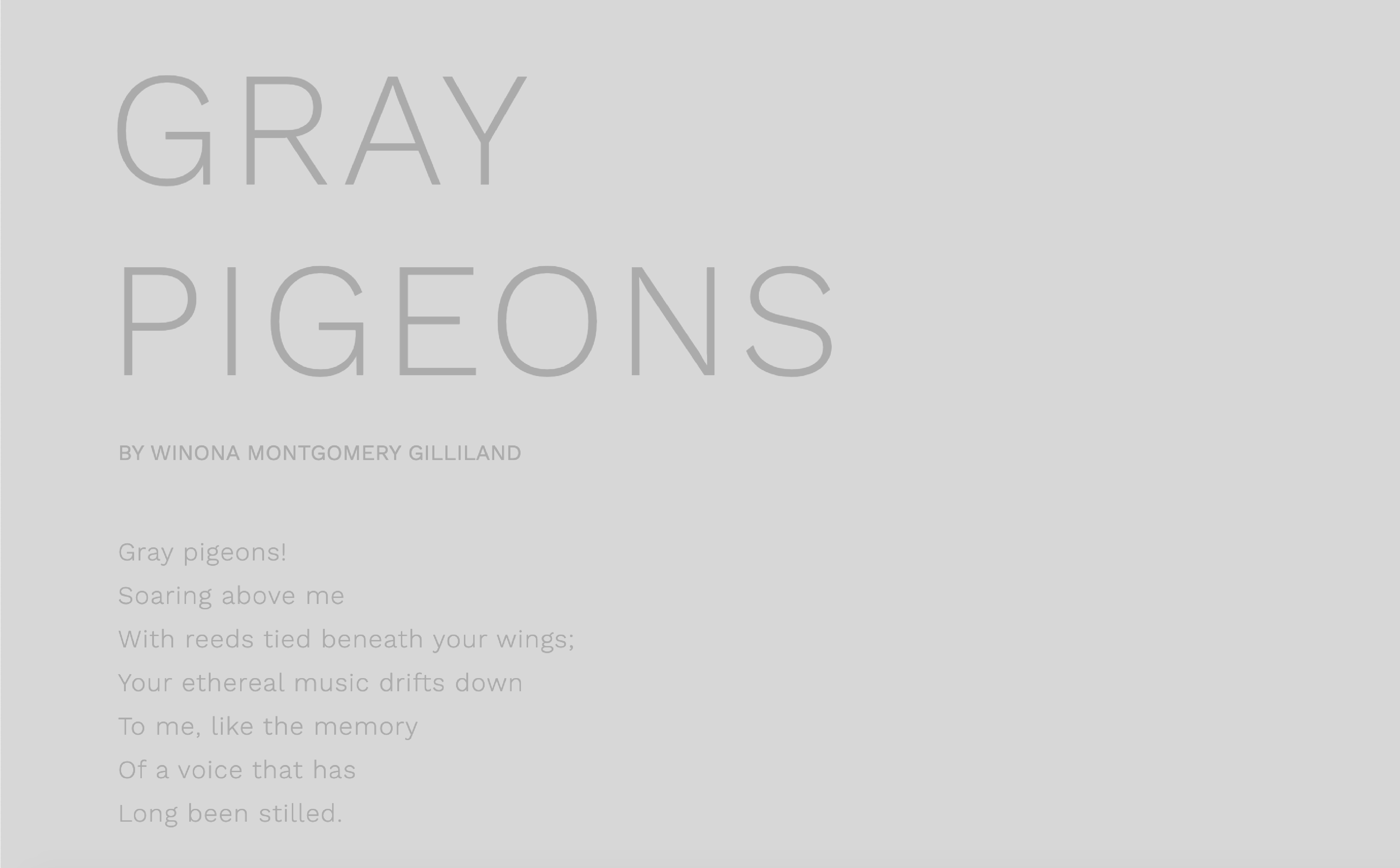
Medium: HTML/CSS, JavaScript Date: March 2021 This website is a fan page dedicated to the color gray. It explores the varying connotations of the color through poetry associated with gray. The website itself draws a connection between the shade of gray and the tone of the poetry. Each shade is associated with a poem that emphasizes a different symbolic meaning or association of the color gray (eg. darker shades are associated with poems of a darker meaning). The minimalist design of the website places the color and its variations at the center of the user's attention.

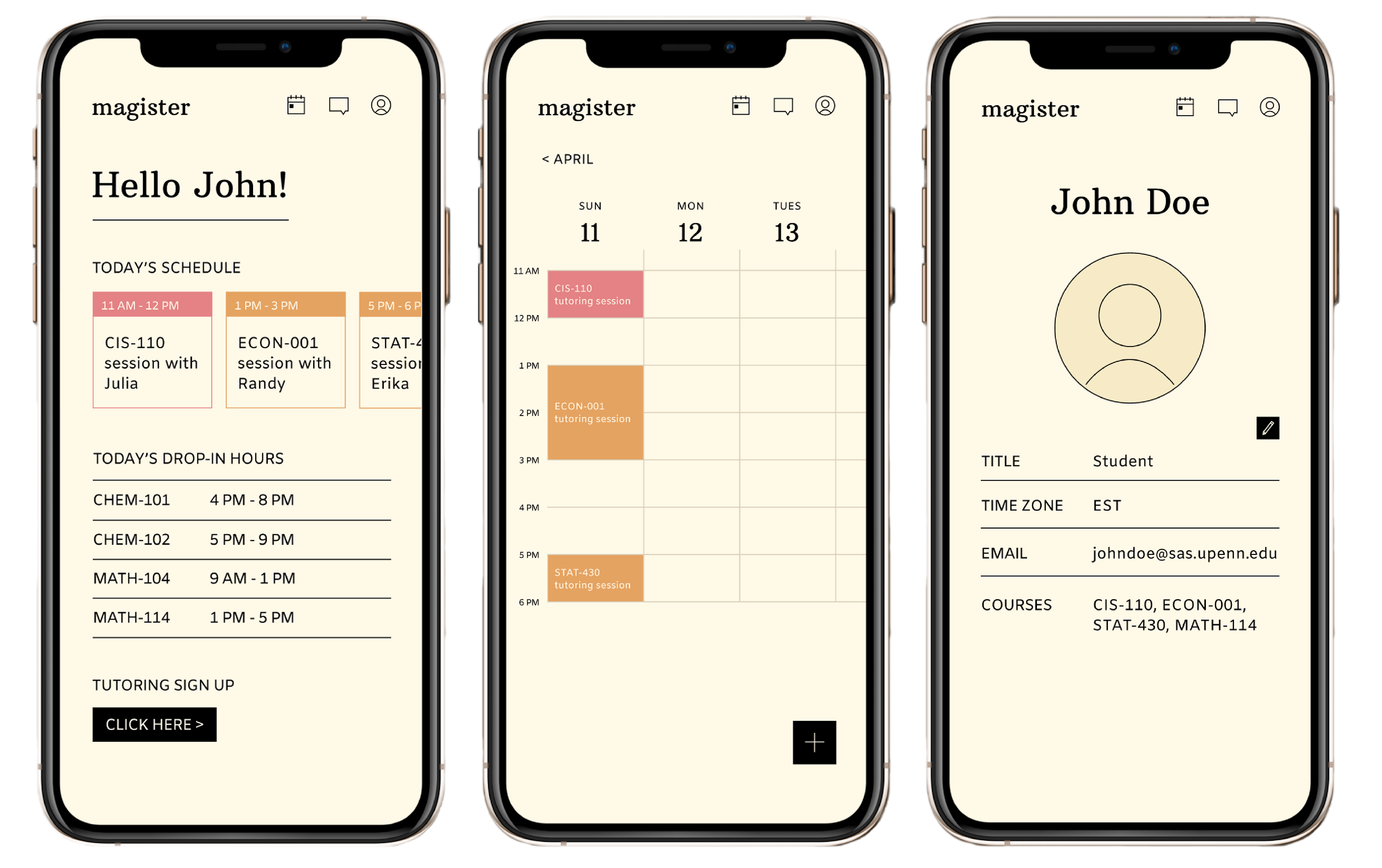
Medium: Figma Date: April 2021 Magister is an app that addresses the issue of dispersed university tutoring center resources by creating an intuitive UI that centralizes these resources. Users include both students (tutees) and tutors registered through the university. Through this app, users are able to sign up for tutoring, communicate in-app with tutors, keep track of tutoring schedules, and clock-in/clock-out of tutoring work. The app's general aesthetic is based off of an academic theme that emphasizes legibility for easy

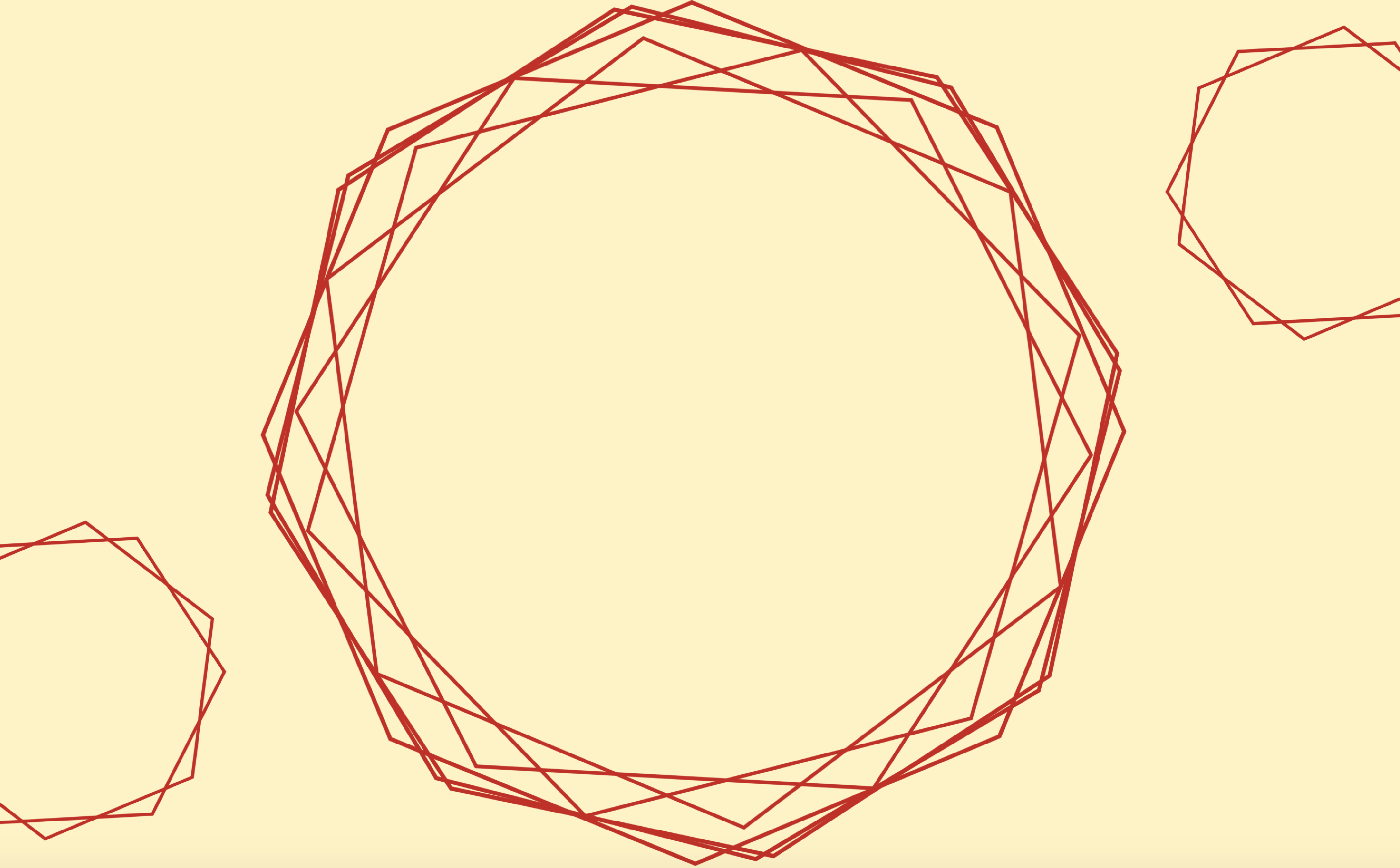
Medium: HTML/CSS, JavaScript Date: April 2021 An abstract representation of a clock. The outer circle represents the hours, the middle circle represents the minutes, and the inner circle represents the seconds. Updates in real time.

Medium: HTML/CSS Date: March 2021 A simple animation utilizing CSS.

Medium: HTML/CSS Date: March 2021 A poster for a fictional event. Serves as an exploration of flexbox and media queries.

Medium: HTML/CSS Date: February 2021 A visual representation of my level of sleepiness throughout the day. Serves as an exploration of CSS hover properties.

Medium: HTML/CSS, JavaScript Date: February 2021 A sampling of typographic layouts of an exerpt from 40 Days of Dating by Jessica Walsh and Timothy Goodman. Serves as an exploration of creating hierarchy through type.

Medium: HTML/CSS, JavaScript Date: March 2021 A simple visual representation of a classic "knock knock" joke. Serves as an exploration of jQuery.

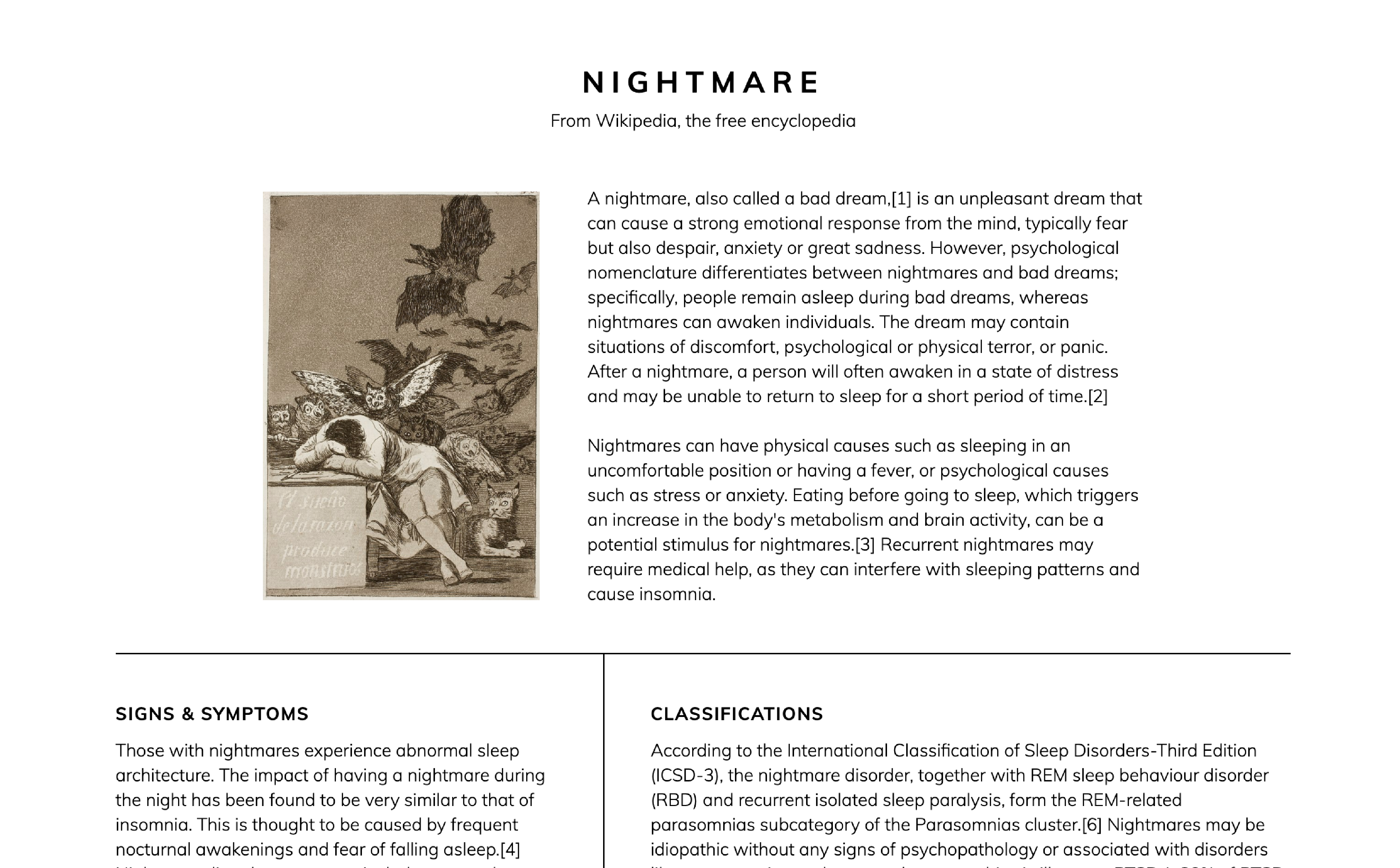
Medium: HTML/CSS Date: February 2021 A couple iterations of the layout of a Wikipedia article on nightmares. Serves as an exploration of the typographic treatment of larger amounts of text.